Version 9.8 added an option to use Grid Tabs. Besides static tabs we also developed an API that allows to create and manage tabs from your code.
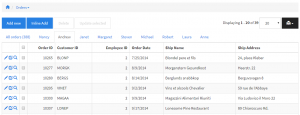
In this example we will use the typical Orders table to demonstrate how this API works. We will create a tab for each employee that lists her own orders only. This is how it is going to look in generated application.

This code needs to be added to List page: BeforeProcess event.
PHP
$sql = "select * from employees";
$rs = CustomQuery($sql);
while ($data = db_fetch_array($rs)) {
$pageObject->addTab("EmployeeID='".$data["EmployeeID"]."'",
$data["FirstName"], $data["EmployeeID"]);
}
C#
string sql = "select * from employees";
XVar rs = tDAL.CustomQuery(sql);
XVar data;
while (data = CommonFunctions.db_fetch_array(rs)) {
pageObject.addTab("EmployeeID='"+data["EmployeeID"].ToString()+"'",
data["FirstName"], data["EmployeeID"].ToString());
}
ASP
sql = "select * from employees"
set rs = CustomQuery(sql)
do while bValue(DoAssignment(data,db_fetch_array(rs)))
pageObject.addTab "EmployeeID='" & data("EmployeeID") & "'", _
data("FirstName"), data("EmployeeID")
loop