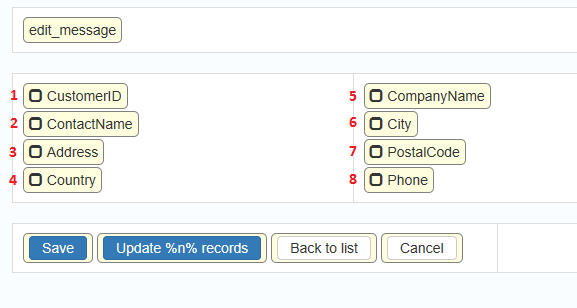
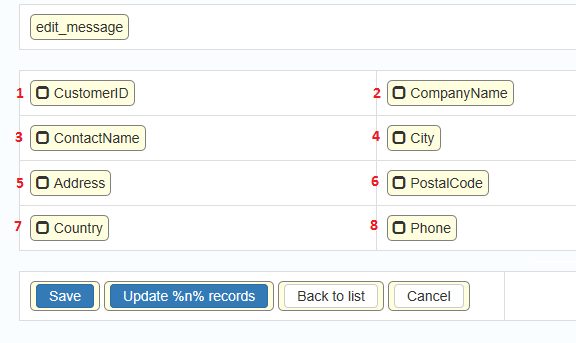
Normally tab order is determined by the web browser based on your Add/Edit page structure. If you have a single row two-column form browser will tab through first cell edit controls first before switching to second cell.

If you place each control into its own cell it will tab through first row, then second, then third etc.

The point is that you want to be in control and you need to specify tab order that fits your application logic. Luckily it is easy to achieve placing the following code to Add/Edit page Javascript OnLoad event:
$("input[id^='value_CustomerID']").attr('tabindex', 1);
$("input[id^='value_ContactName']").attr('tabindex', 2);
$("textarea[id^='value_Address']").attr('tabindex', 3);
$("input[id^='value_Country']").attr('tabindex', 4);
$("input[id^='value_CompanyName']").attr('tabindex', 5);
$("select[id^='value_City']").attr('tabindex', 6);
$("input[id^='value_PostalCode']").attr('tabindex', 7);
$("input[id^='value_Phone']").attr('tabindex', 8);
Note that you need to account for edit control type here. For regular text edits use input, for dropdown boxes use select and for textareas use textarea. This code should work the same way in versions 8.x-10.x of all PHPRunner, ASPRunner.NET and ASPRunnerPro.
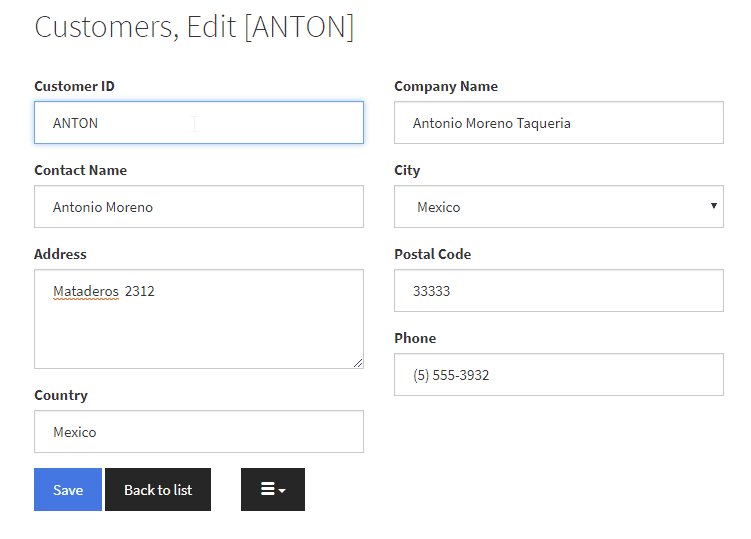
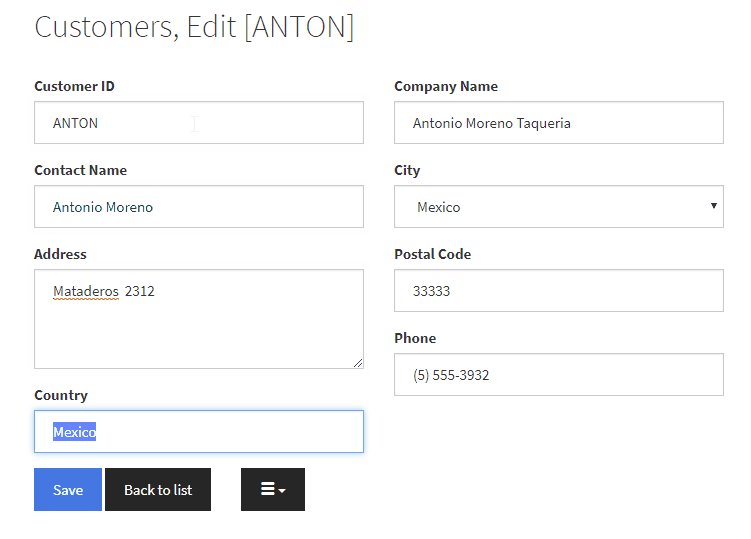
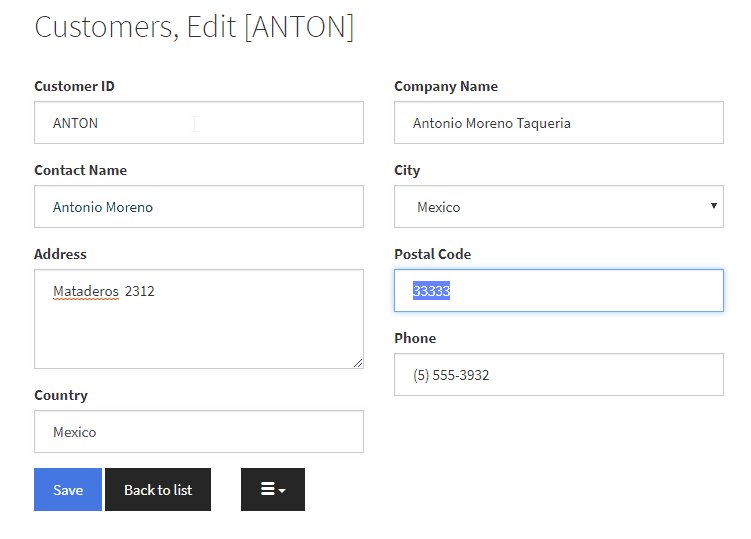
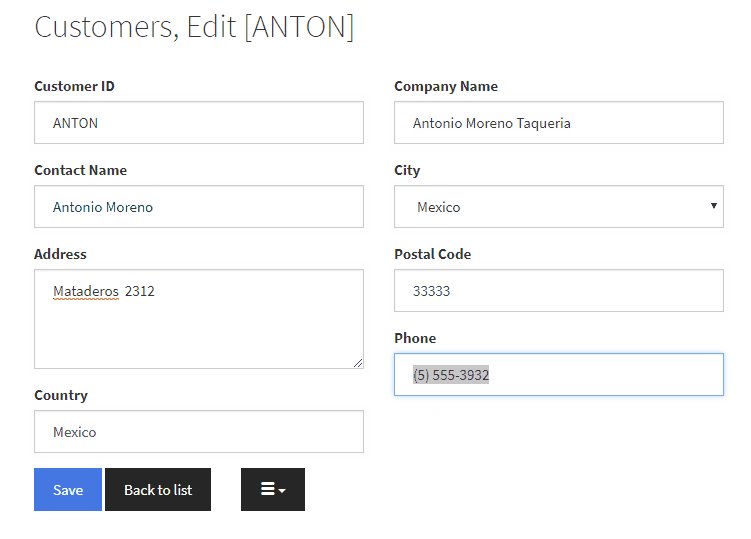
And here is the end result produced by this code.

Happy coding!