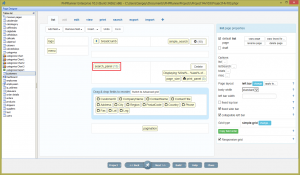
The search panel is displayed vertically on the left side of the List page by default. Sometimes you need to make it more prominent and place it above the grid, just like on the screenshot below.
Doing so is fairly simple.
1. Changes in Page Designer
Proceed to the List page in Page Designer and drag the search panel block to the cell above the grid.
2. Custom CSS
Now we need to make sure that search controls appear horizontally and also that search panel takes the whole horizontal space. To do so we can use the following CSS code under Eidtor->Custom CSS. By default, all DIVs are displayed vertically, one under another so we needed to use float: left to make them align horizontally. More info about float property.
.form-group.srchPanelRow.rnr-basic-search-field, div.srchPanelRow.form-group {
float: left !important;
margin: 5px;
}
.searchOptions.panel.panel-primary.searchPanelContainer, div[data-cellid=above-grid_c1] {
width: 100% !important;
}
It is worth mentioning that the following two tutorials helped us build this CSS.
Introduction to Custom CSS
Choosing the correct CSS selector